How To Create Automated, Signed, Infusionsoft Contracts
There are any number of ways to get data out of Infusionsoft, into a signed contract and back into the contact’s Infusionsoft filebox, as a signed PDF. However, at the time we first came up with this solution, API access to the document signing services was crazy expensive. So, we created this as an inexpensive workaround. If you don’t care about the signature, it’s even cheaper.
(NOTE: This solution relies on WordPress. If you don’t have WordPress, you can also use a combination of WebMerge, Parsey and the document signing service of your choice, to get the same result. My recommendation is CudaSign, because unlike others, you can use it with WebMerge, without having the most expensive plan.)
Before you dive in, I would issue a couple of quick disclaimers about this method:
1) It works, for now. At least, it did last time I tested it. However, any number of changes to the various pieces could break it. So, if you are using in a live business process, you should be aware of that. I am offering as-is, where-is, with no warranty, liability or support. 😉
2) I would be perfectly comfortable using this for employment contracts, consulting contracts and the like. I would not be comfortable using it for a real estate transaction, for example.
3) This is pretty tedious and techy. But the instructions are, I think, pretty complete. If you are reasonably comfortable with the backend of WordPress, you should be able to follow them and get it done.
Hope it helps.
Step One – Install Plugins, Scripts and Code Snippets
1) Purchase and install the Gravity Forms Developer License and activate the Signature Add-On.
DISCLAIMER: The purchase link for Gravity Forms is an affiliate link. If you click it and then buy, we earn enough to put some Diet Dr. Pepper in the fridge.
2) Download and install the URL-Params plugin from the WordPress plugin repository. All you have to do with this one is install it and activate it.
3) Next, we are going to add a snippet of code, called the gform_email_fields_notification_admin hook to your functions.php file in your WordPress theme directory.
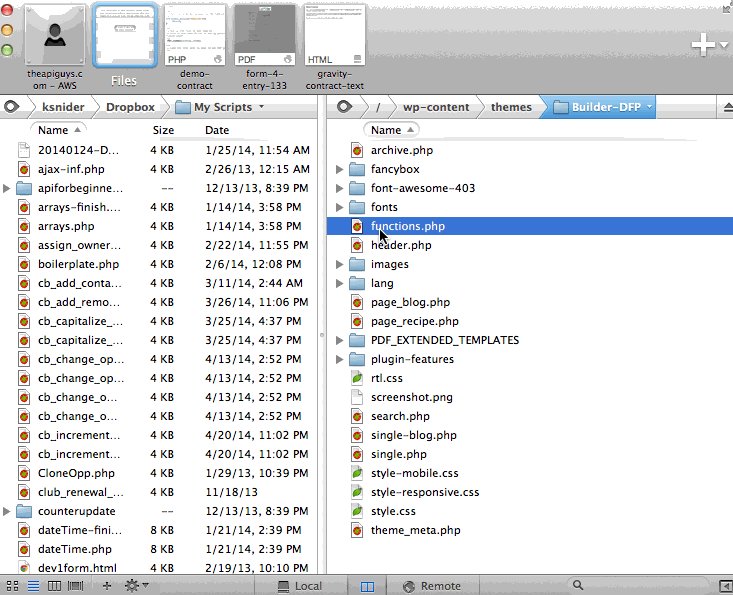
Using FTP, navigate to your theme folder. It will be located in a sub folder of your web site directory, (often called www or public_html.) The path will be /wp-contents/themes/YOUR_THEME or YOUR_THEME-child. This is what it looks like on my server:
Copy the following code:
add_filter('gform_email_fields_notification_admin', 'add_field_to_email_list', 10, 2);
function add_field_to_email_list($field_list, $form){
// Adds field with ID=1 to the list of email fields
foreach ($form['fields'] as $field) {
// This ID must match your email field on contract form
if($field['id'] == '1')
$field_list[] = $field;
}
return $field_list;
}
NOTE: Lines beginning with “//” denote comments explaining what the subsequent chunk of code does. They also sometimes point out things you can change or customize in the code. Reading through them will help you get a judo grip on the code and its nuances and let you cater the code to your needs.
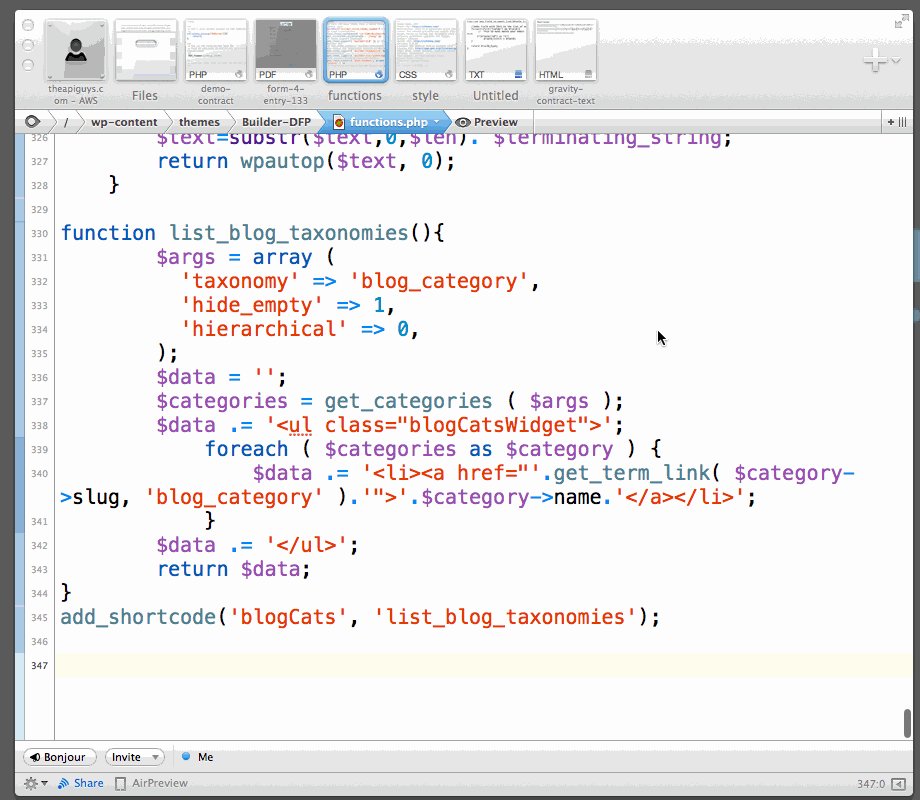
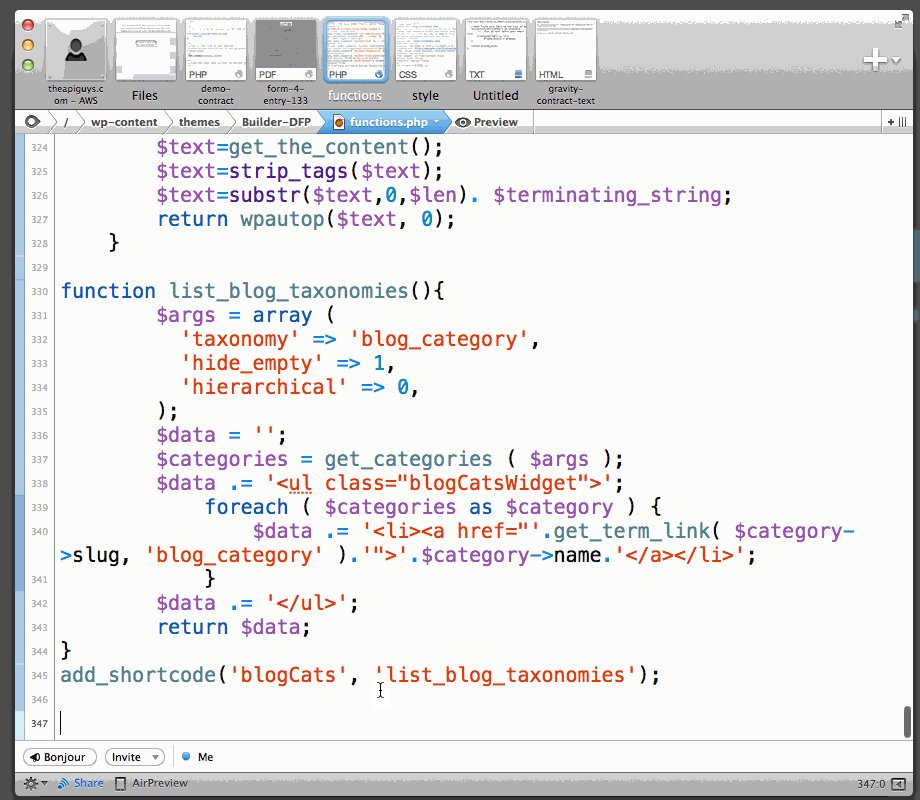
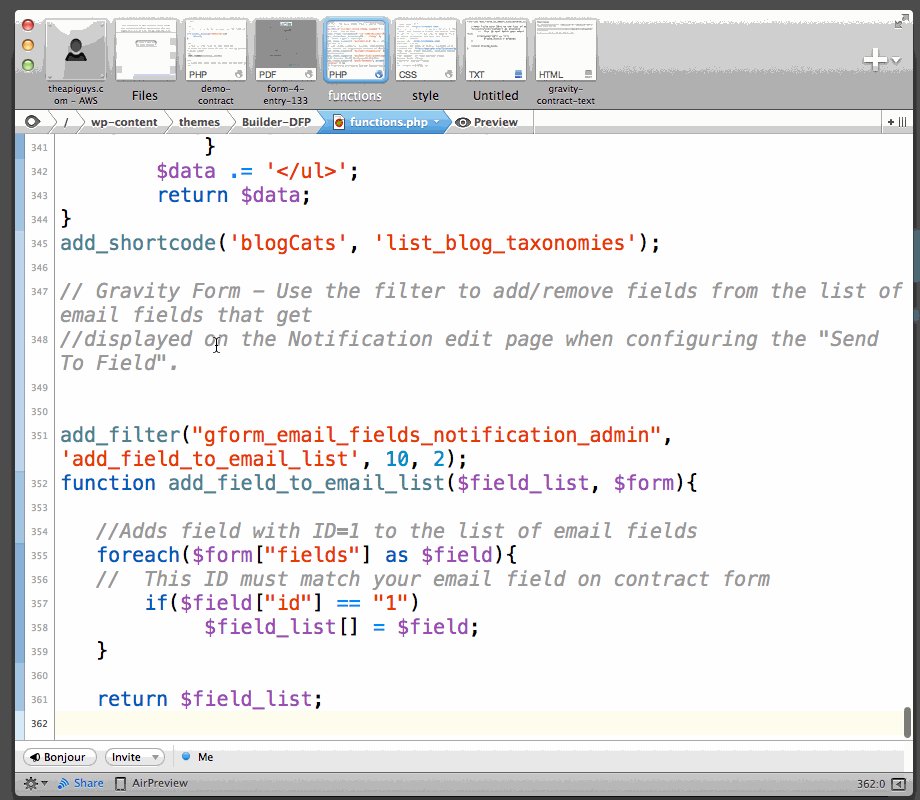
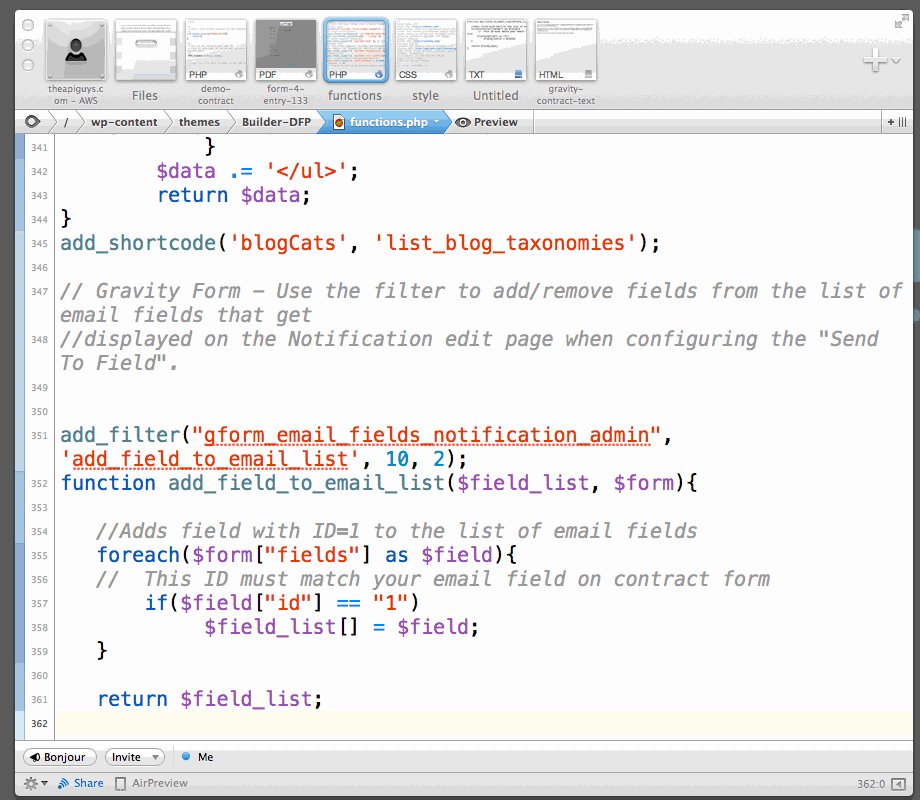
Scroll to the bottom of your functions.php file and paste the code there. Be sure to Save. This is what it looks like in my file, in case WordPress goobers up the code above, which it sometimes does 🙁
NOTE: If you create a form, in the next step, that has an email field ID not equal to 1, you will need to come back to this file and update the line that says “if($field[‘id’] == ‘1’)” by changing the number to the ID of your email field.
Step Two – Create Contract Template In Gravity Forms
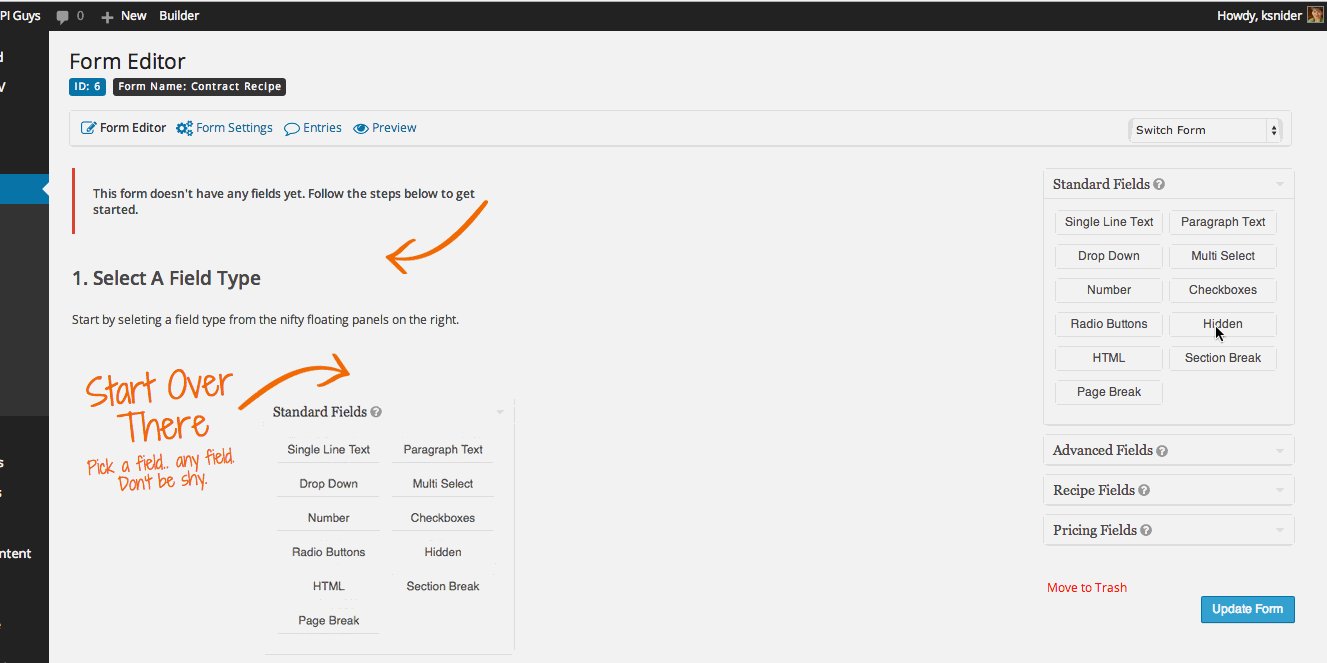
1) Create a new Gravity Form. You will use this form for your new contract template.
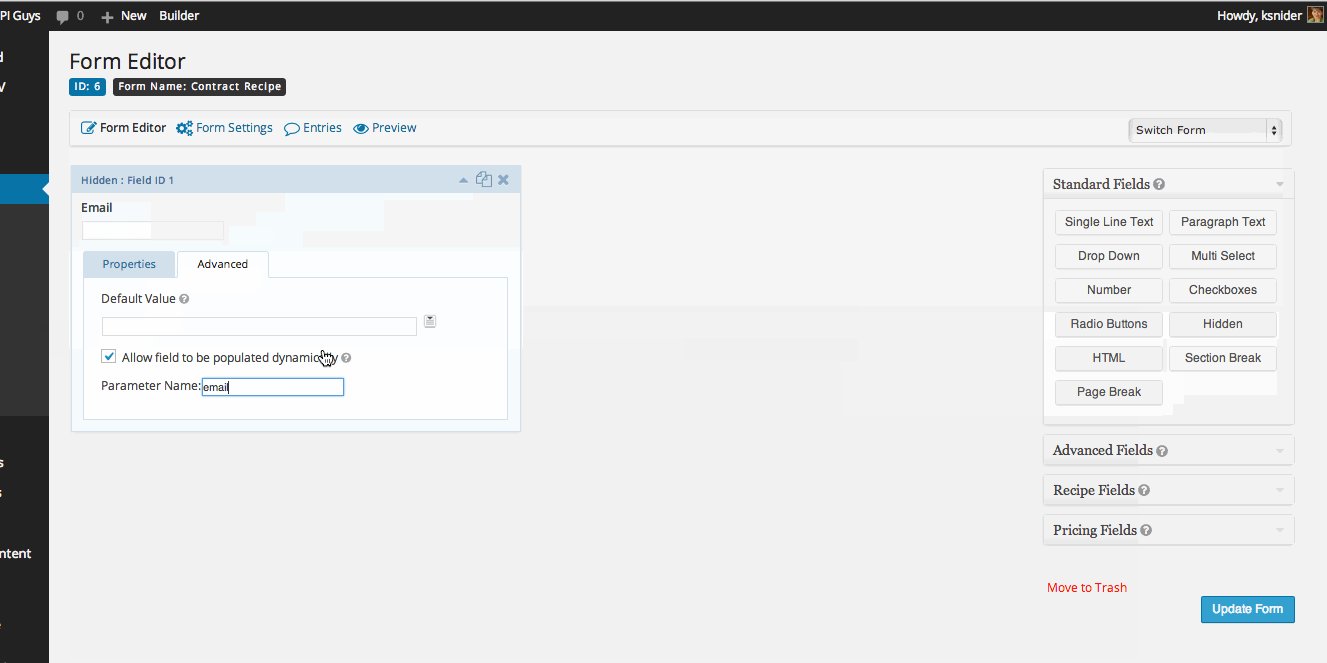
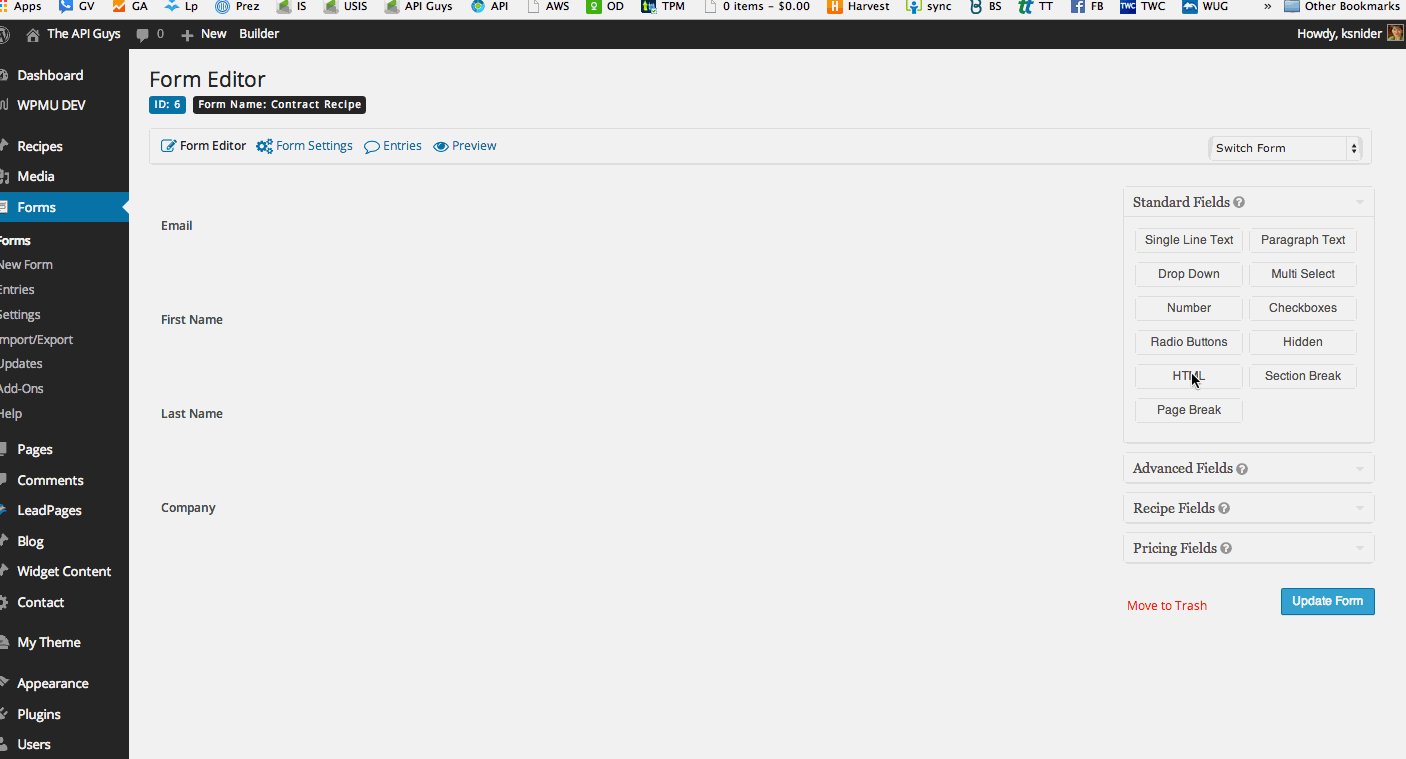
2) The first thing you want to do, once you have the new form created, is go over the the right hand side of the Form Editor and click one time on the Hidden button.
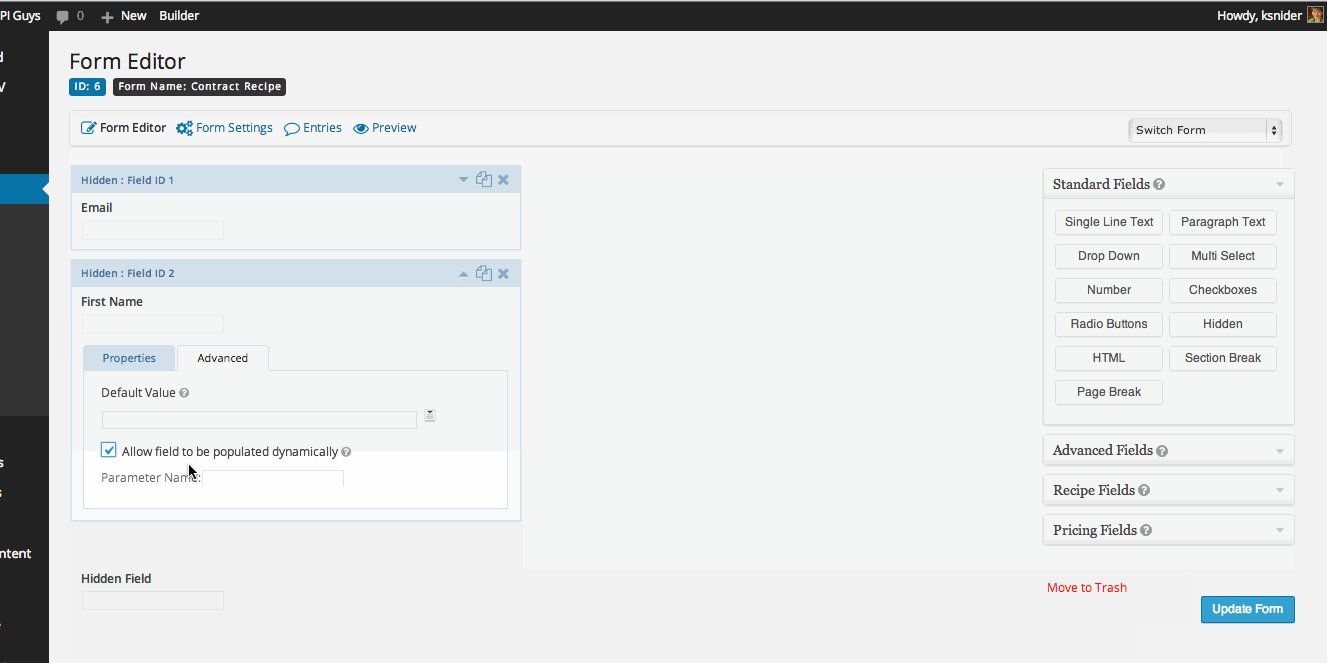
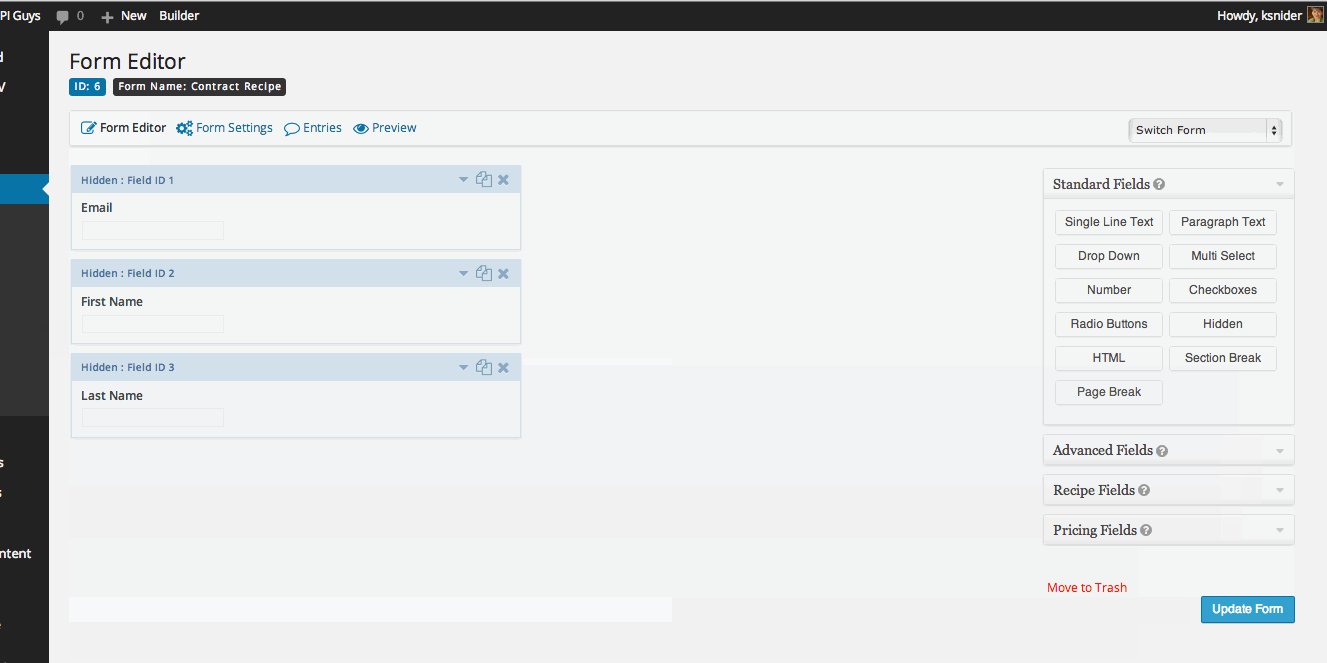
Rinse and repeat for each piece of dynamic data you will be sending from Infusionsoft to Gravity Forms to be included in the contract. In this case, we will use first name, last name, email address, hourly rate and today’s date.
NOTE: For the parameter name of the dynamic field, you can use any name you want. However, it is best to keep it short because it will be passed in an email query string. Also, write down the parameter name you used because you will need it later.
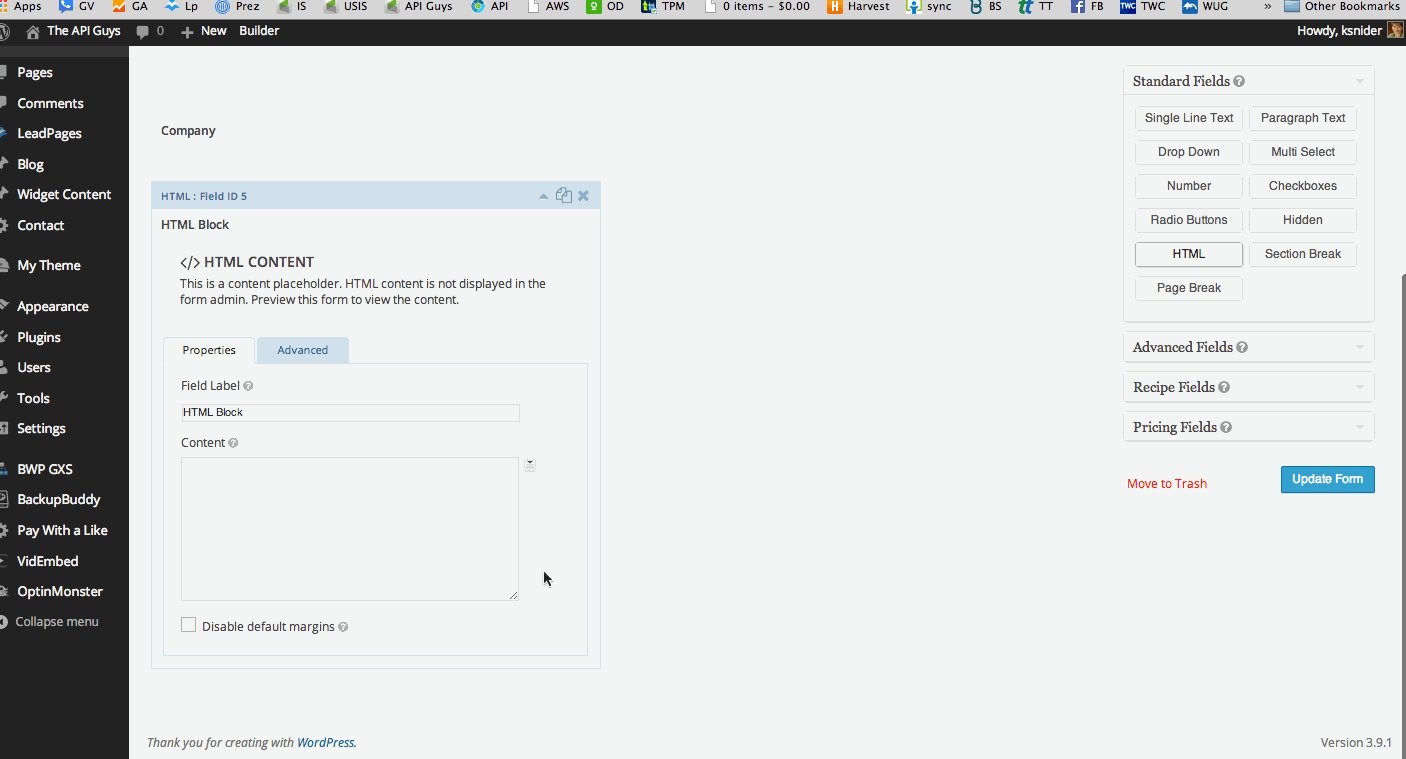
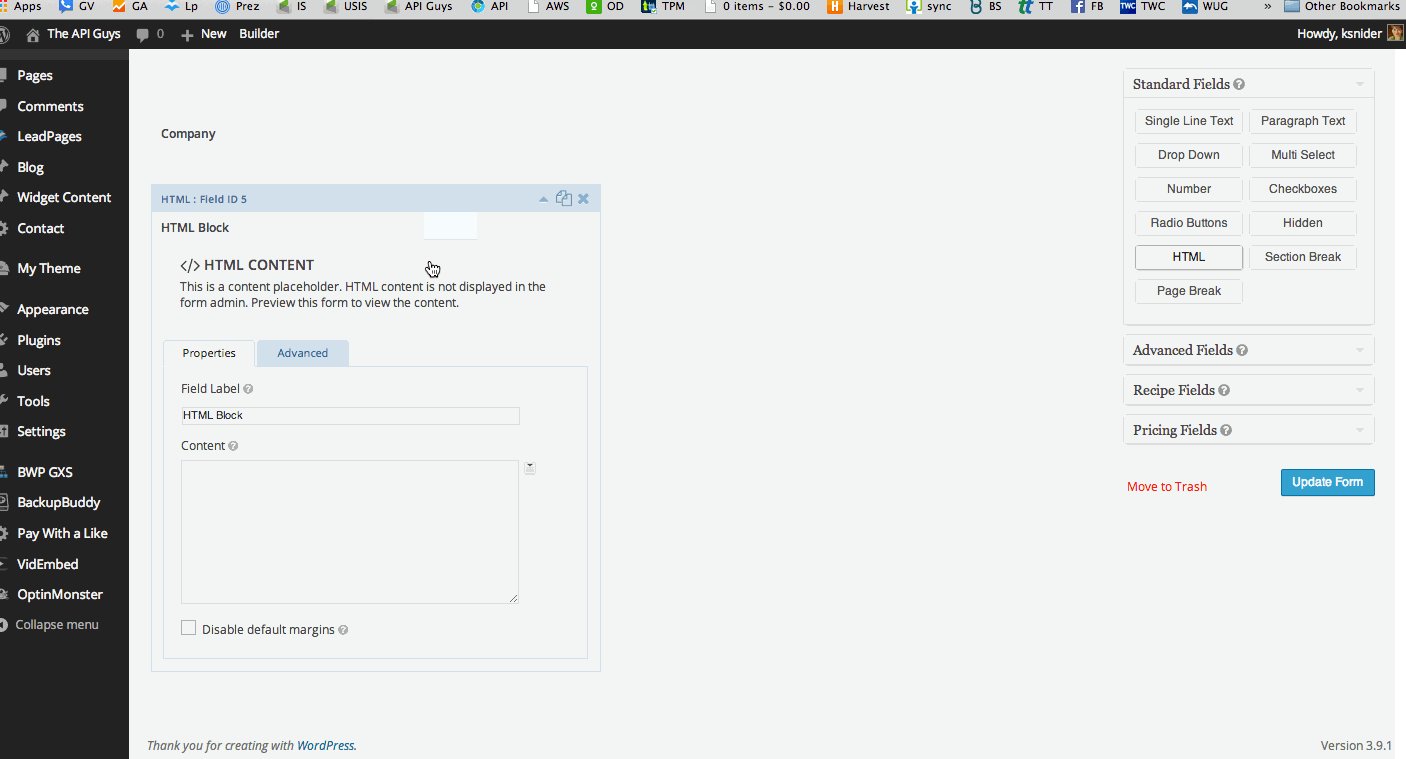
3) Add an HTML field for your contract text.
It may be helpful to use multiple HTML fields, for complex contract designs, to give you more control over the PDF template later.
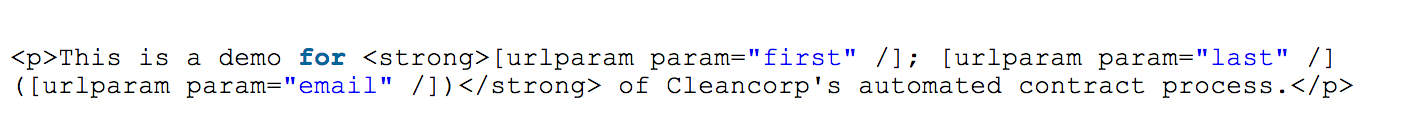
In the HTML, you will substitute short codes for the dynamic data, like so:
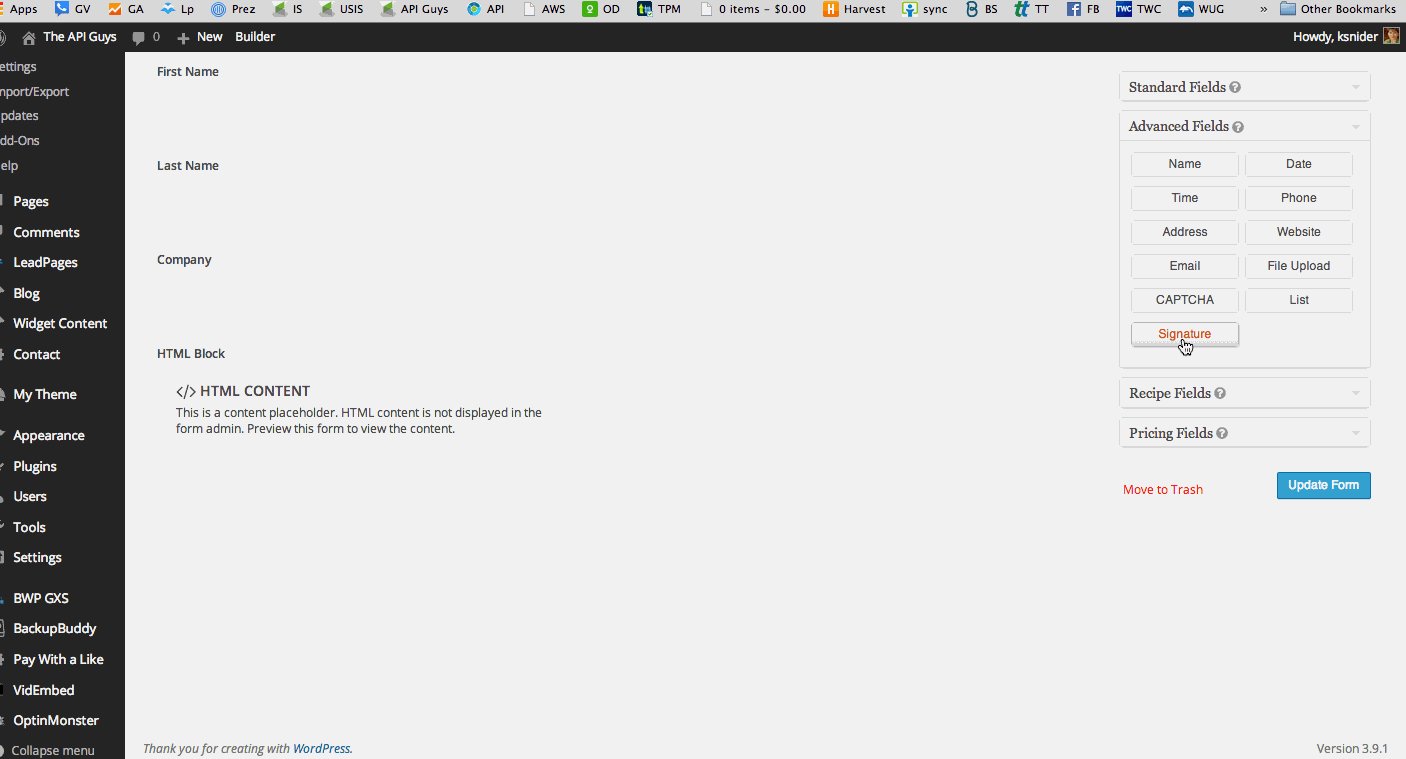
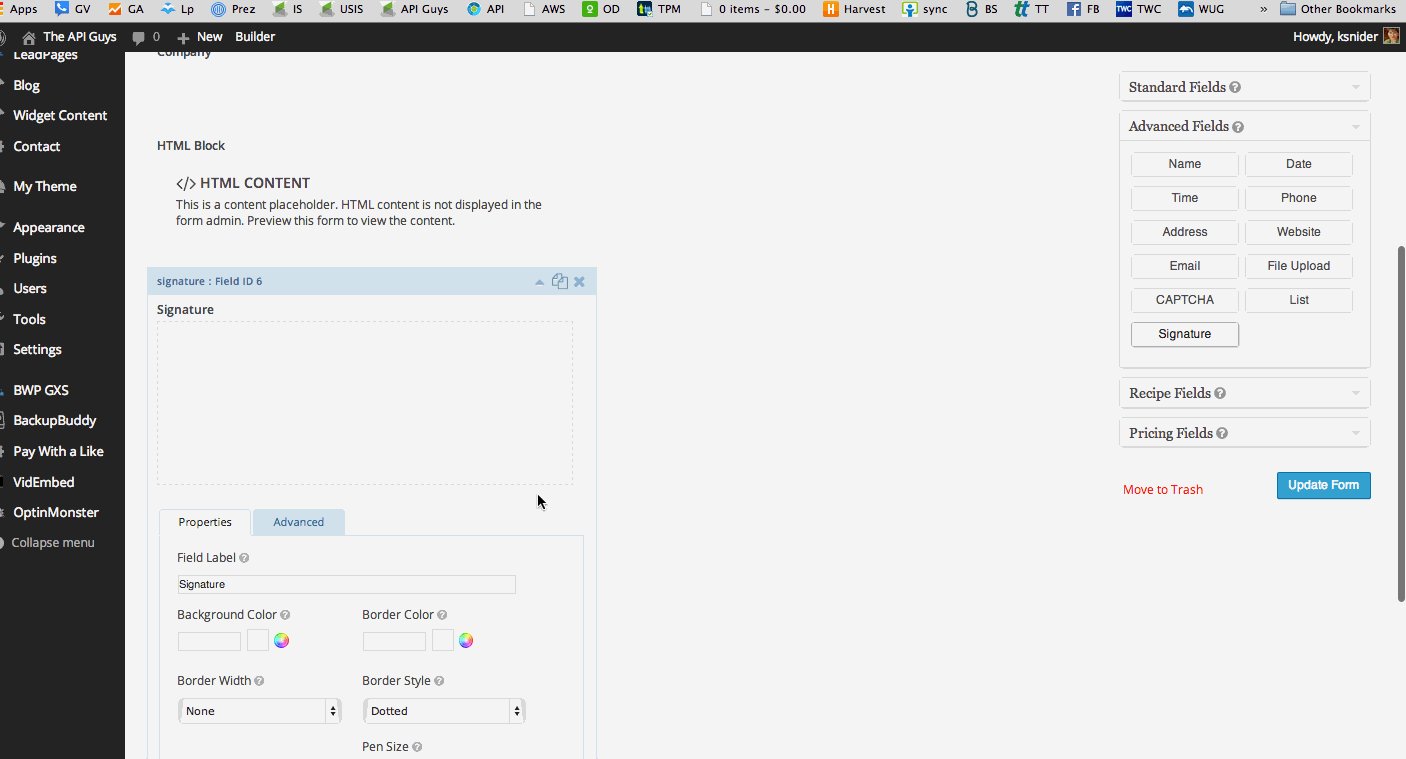
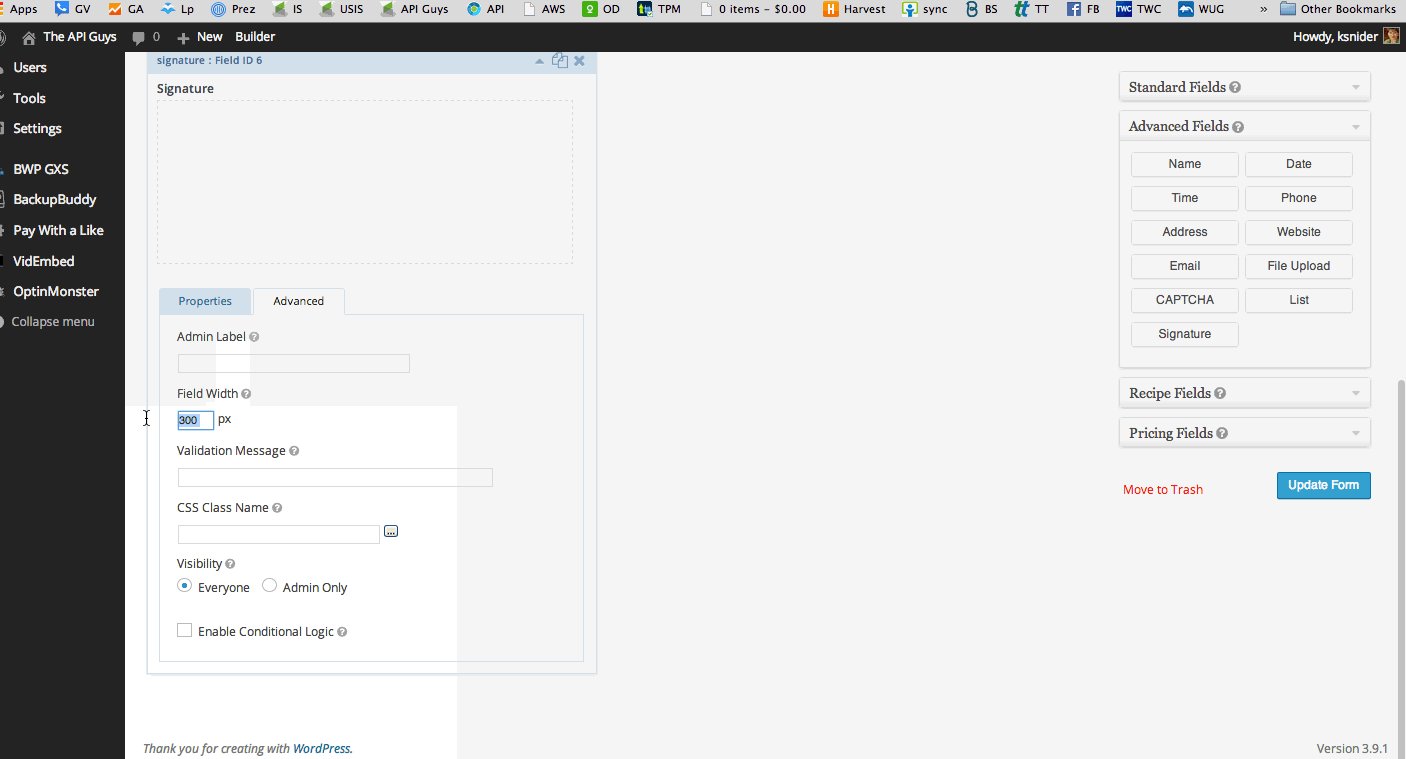
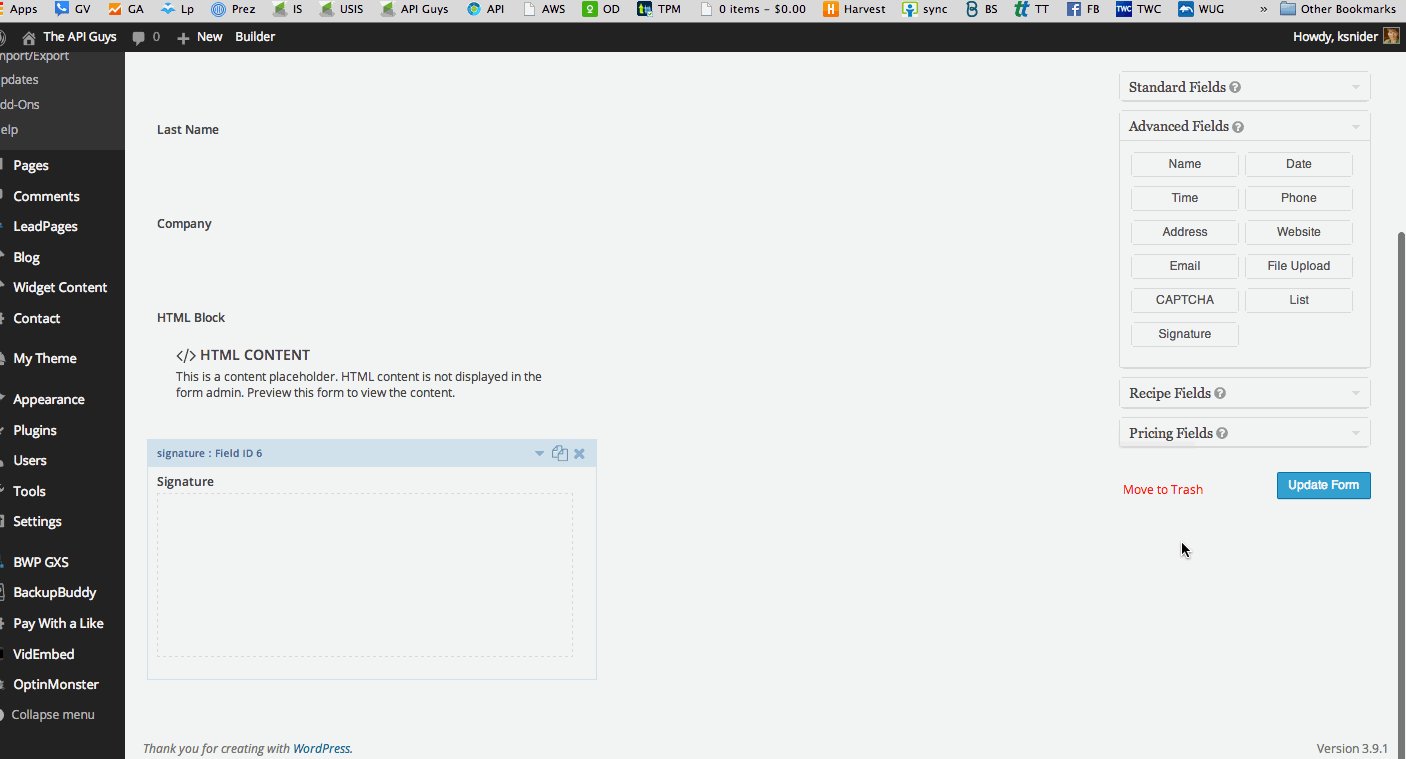
Finally, go to Advanced Fields and add a signature block.
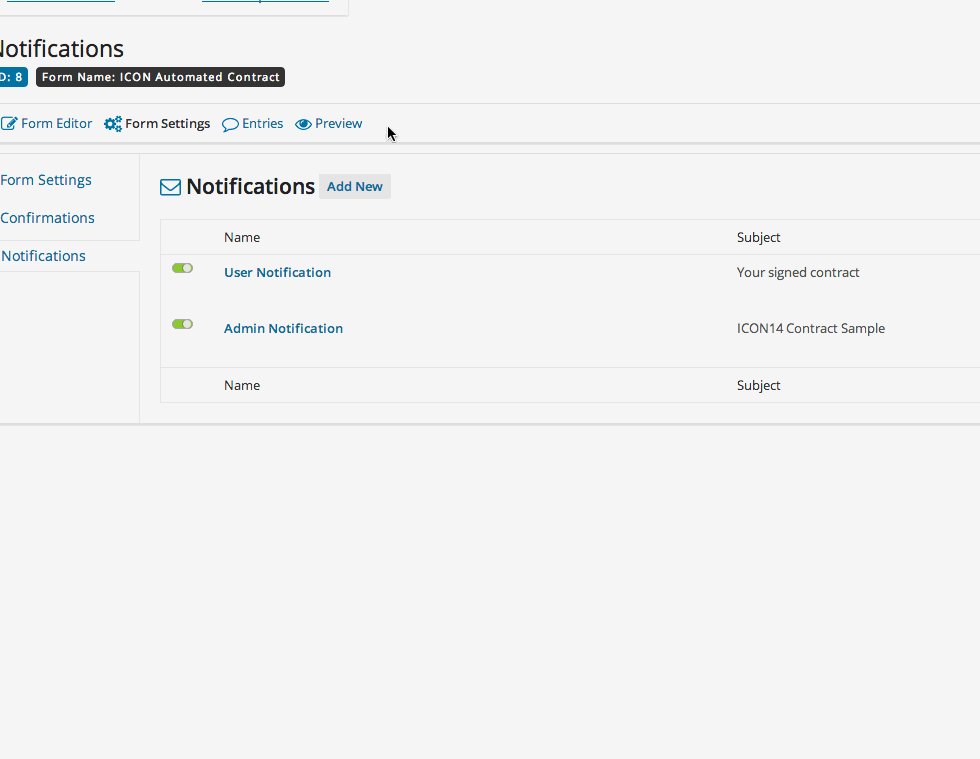
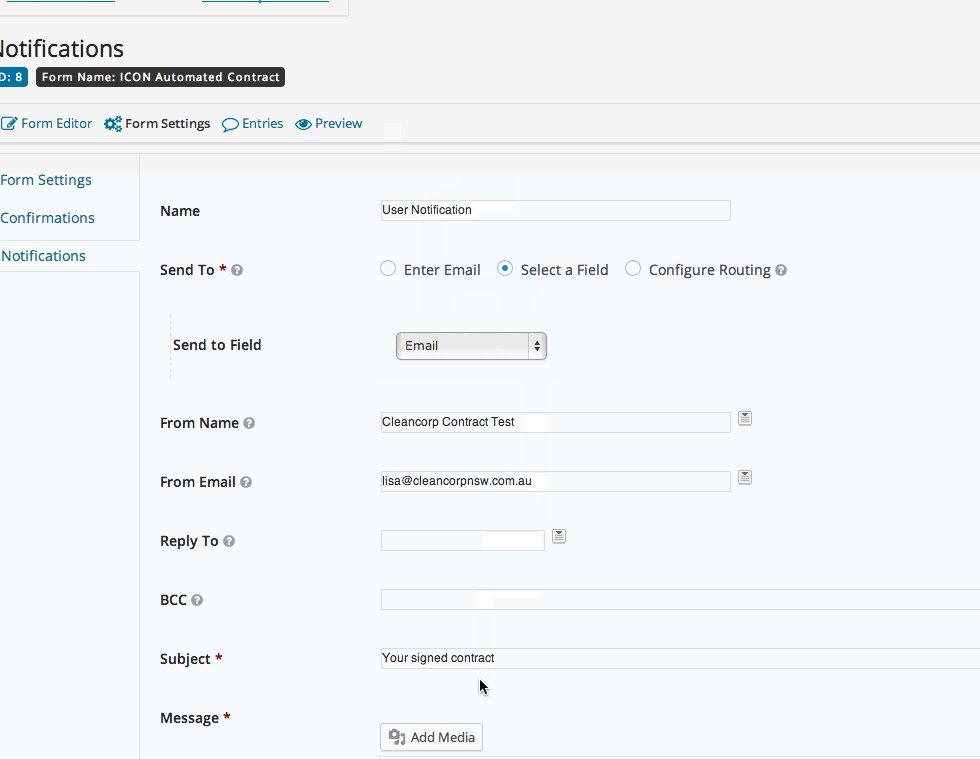
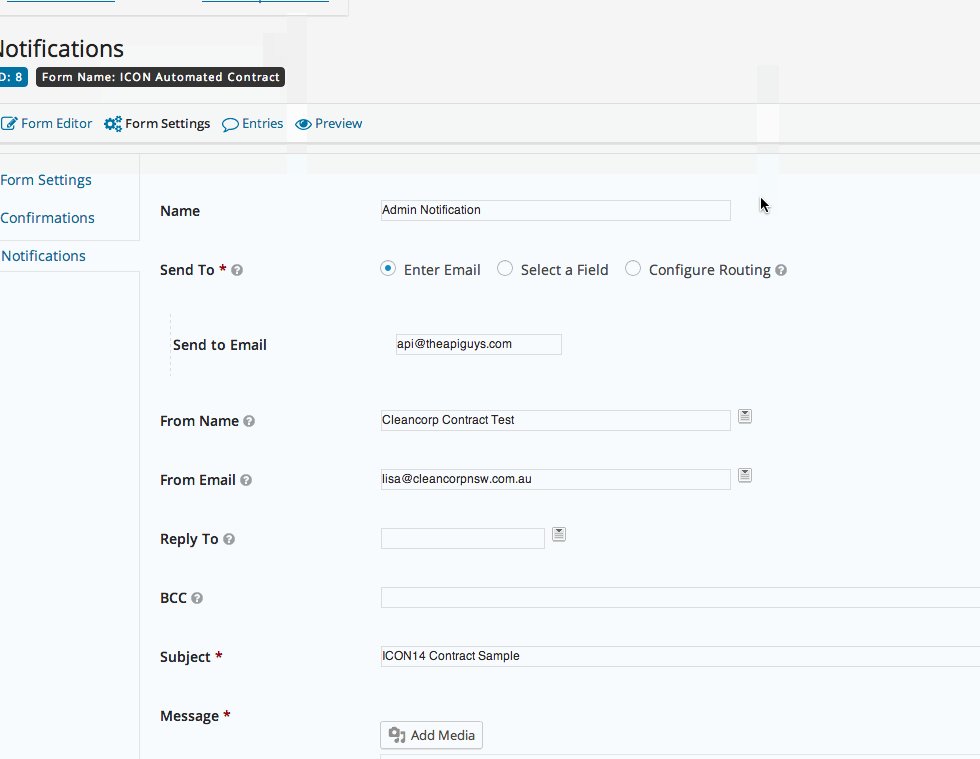
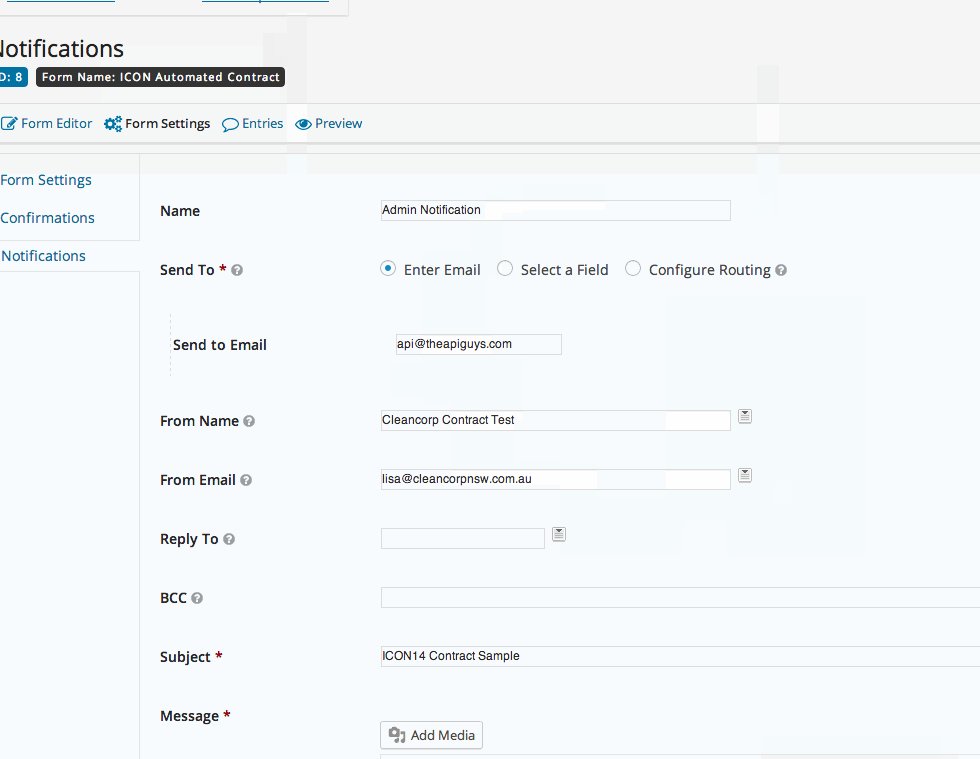
4) Set up your Notifications – these will automatically include the signed PDF
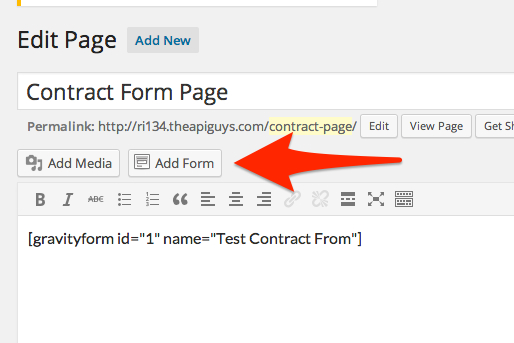
5) Add your form to a page or post
Step Three – Create Contract Template In Gravity Forms PDF Extended Plugin
1) Download and install the Gravity Forms PDF Extended plugin from the WordPress plugin repository.
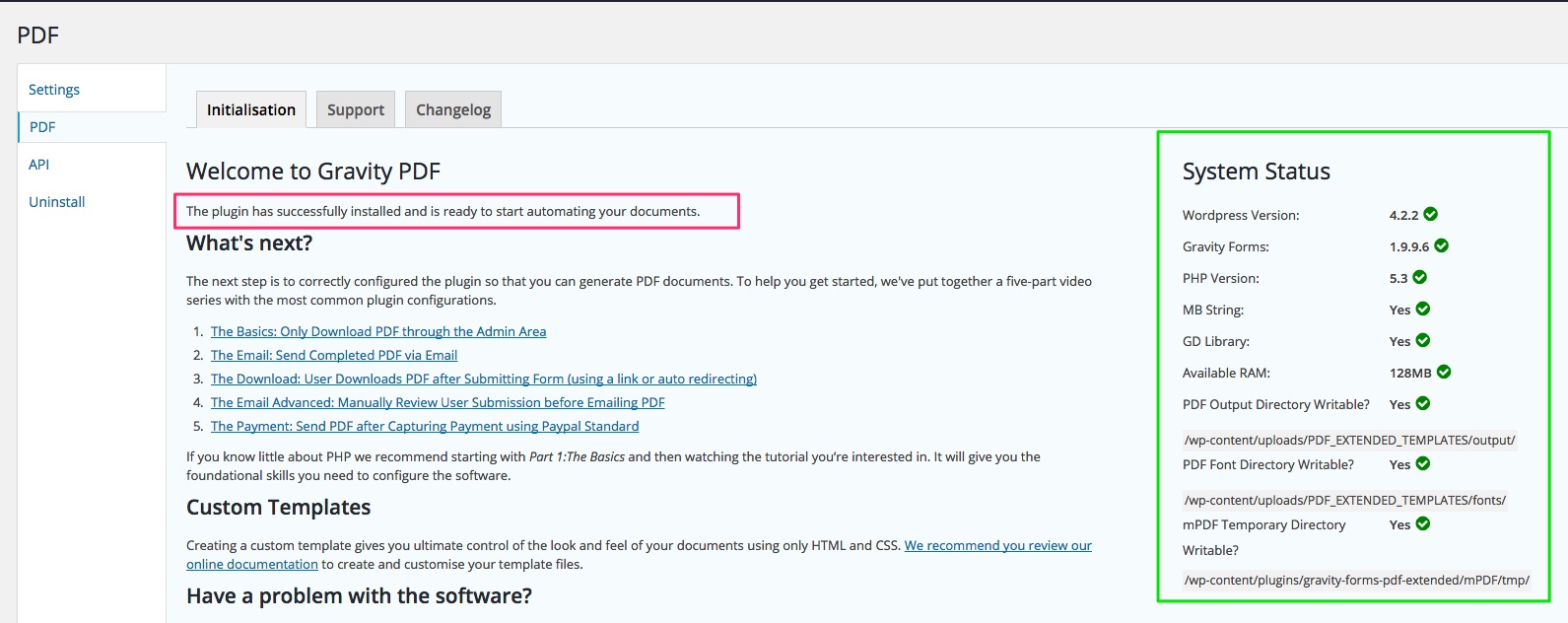
NOTE: Once installed and activated, you must initialize the plugin by going to Forms -> Settings -> PDF.
Once you open this settings page, the plug-in automatically initializes. You can se it also shows you, on the right side, that all of the requirements for running the plug-in are met. If the plug-in does not initialize, check these settings to help troubleshoot.
ANOTHER NOTE: We really, really recommend you read the documentation for this plugin. However, for those who never read the manual – and you know who you are – here’s the basic instructions for how to set it up …
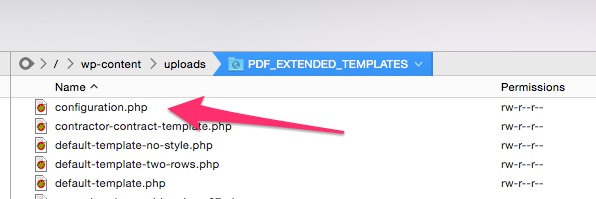
2) Modify configuration.php
Using your text editor, open the configuration.php file in the plug-in directory of your active theme. The path will be YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/configuration.php.
Scroll down to the the section called Bare Minimum Configuration Code. For each form you intend to use for signed PDFs, you will need to include the following code in this section …
$gf_pdf_config[] = array(
'form_id' => 1, // This is the id of the Gravity Form you want to use
'template' => 'default-template-no-style.php',
'save' => true,
'notifications' => array('Admin Notification', 'User Notification')
);
Be sure to SAVE.
3) Fill out your contract form to create a form entry
You can do this either in the Preview mode of the Form Editor or by viewing the page where you added the form. In the WordPress Admin, go to Forms -> Entries. Hover over the entry you just created. You should now see a link to “View PDF”. Click that to open the unstyled PDF.
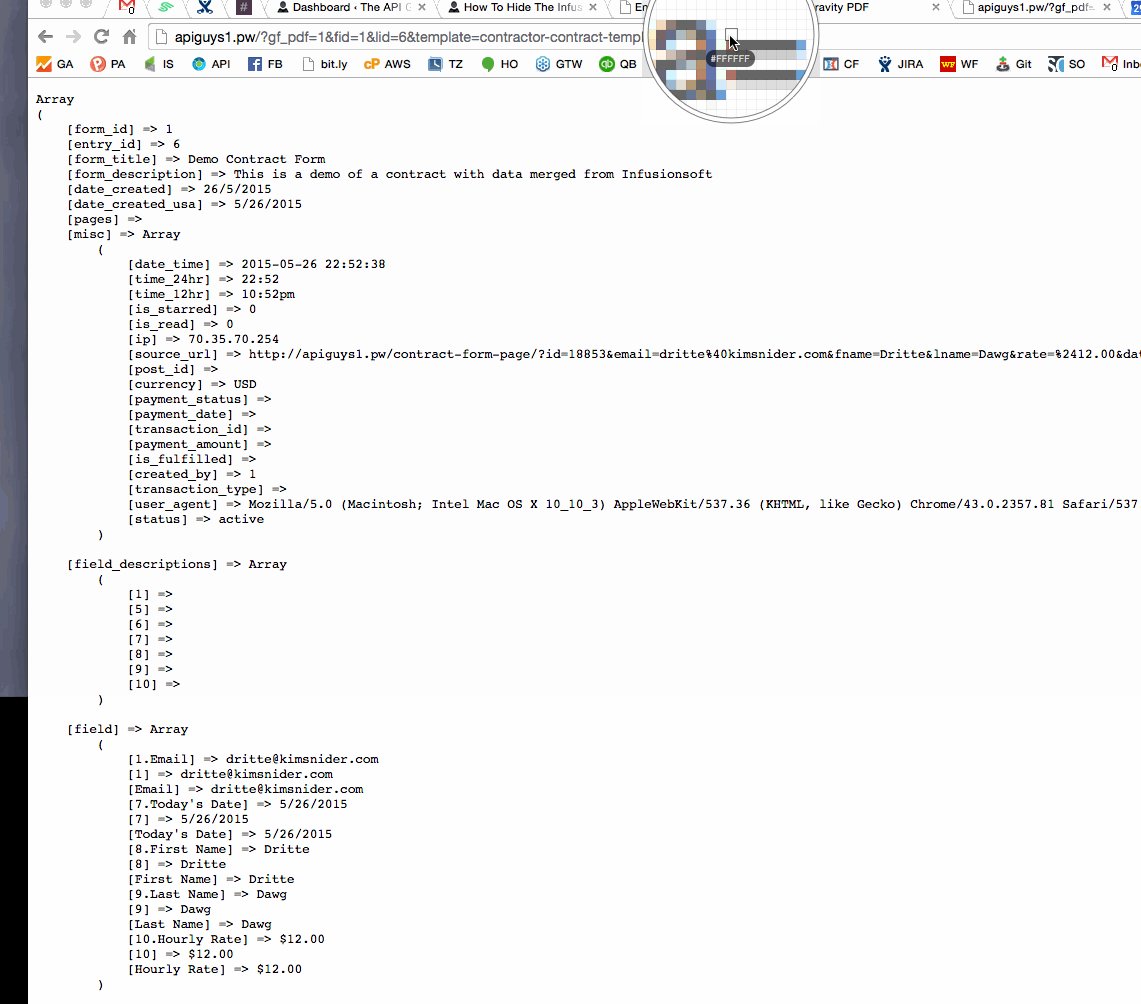
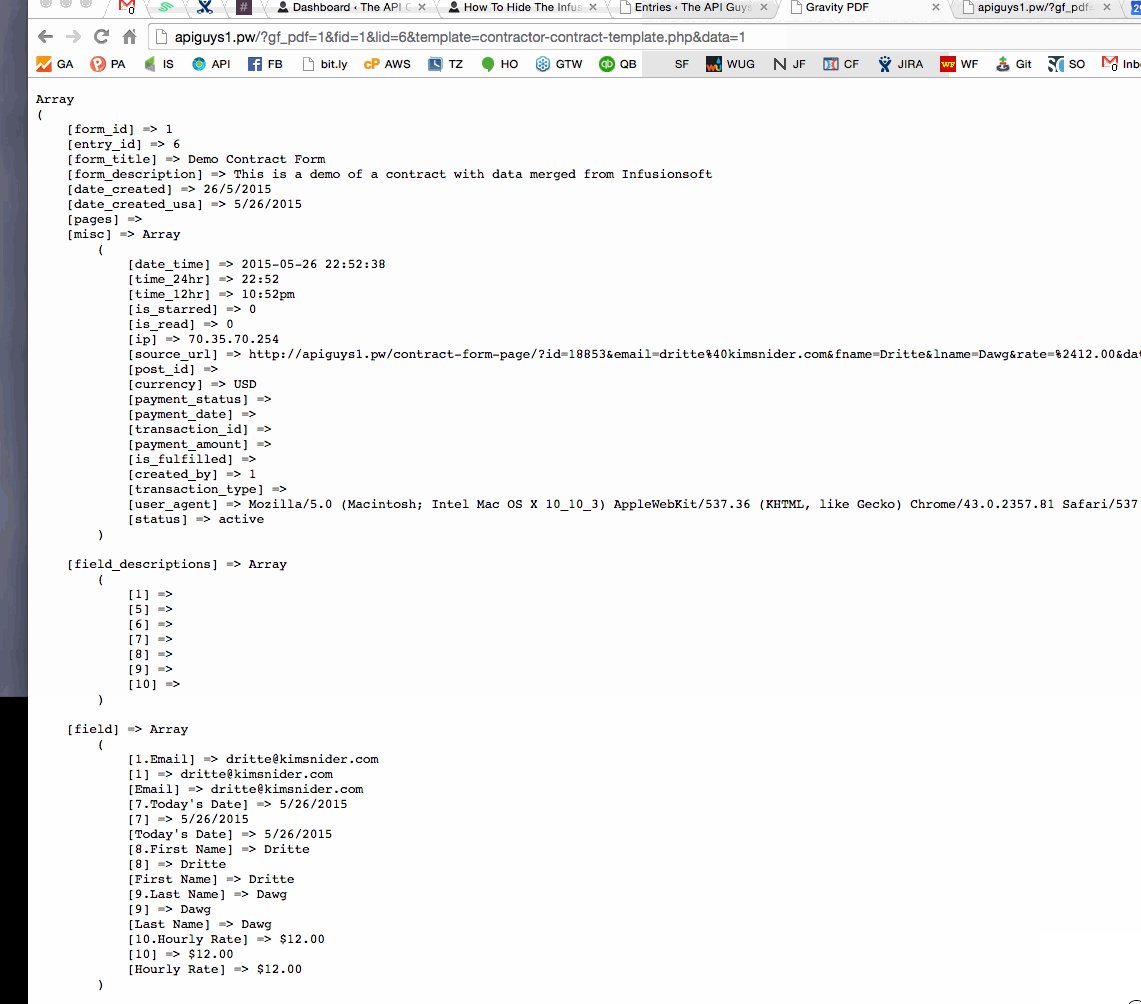
To see all of the fields available and their field ID numbers, add “&data=1” to the end of the URL and hit ENTER. (NOTE: This only works for templates beginning with “example-” or based off an example template)
Note the data type (e.g. [html][/html] or [field] or [signature]) and the array position number (for fields, this will be the same as the field number; for html fields and signatures it will start at [0]), for each piece of data you want to show on the pdf. Write them down for use further on.
4) Modify or create a template for your PDF
NOTE: You are creating two different versions of your contract. The first one was on the form that gets filled out. The second is the PDF output of the form. They can be the same or different. That is up to you. For purposes of this example, we will assume you want them to look roughly the same.
Start with the file example-template.php as a base. Make a copy and give it a unique name. Leave it in the YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/ directory.Scroll down to approximately line 23. That is where the HTML starts. The example includes lots of hints for constructing the HTML template for your PDF. The other examples in that folder do as well.
Replace example HTML with your HTML. Anywhere you want to include dynamic data from the form, you will insert PHP code, like this, to pull the form data into your HTML:
<?php echo $form_data['field'][17]; ?>
This pulls from Field number 17. Or, to pull from the first HTML Block on the form:
<?php echo $form_data['html'][0]; ?>
Again, to see the fields available and their IDs, just add “&data=1” to the URL of any PDF you are viewing that is based on an example template (like the one you are creating.)
NOTE: There are two ways to construct the form. One is to recreate all of the HTML in the template and insert the field values as shown above.
Another, which may be easier when your form is fairly simple, is to pull in the HTML block from the form, rather than duplicating the html here.
5) Adjust your configuration.php to point to the correct template
Go back to your configuration.php file in YOUR_WEBSITE_DIRECTORY/wp-contents/uploads/PDF_EXTENDED_TEMPLATES/.
Modify the name of the template for each for you wish to turn into a PDF:
$gf_pdf_config[] = array(
'form_id' => 1,
'template' => 'my-new-contract-template.php',
'save' => true,
'notifications' => array('Admin Notification', 'User Notification')
);
SAVE and Close.
Step Four – Edit the PDF To Infusionsoft Script
1) Download the PDF to Infusionsoft script. Unzip the file and place both of the unzipped files (infusionsoft-settings.php and pdf-to-infusionsoft.php) in a new folder called “pdf-to-infusionsoft”, inside the Plugins folder of your active theme (YOUR_WEBSITE_DIRECTORY/wp-contents/themes/YOUR_THEME/plugins/pdf-to-infusionsoft/…).
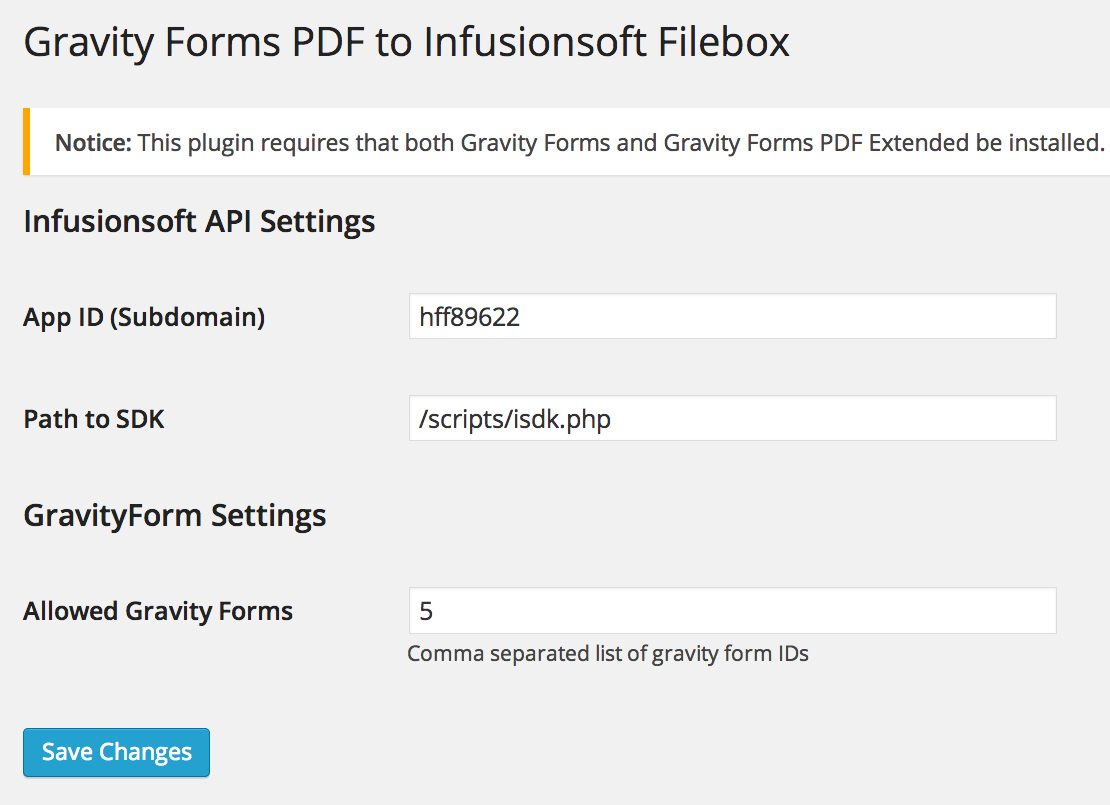
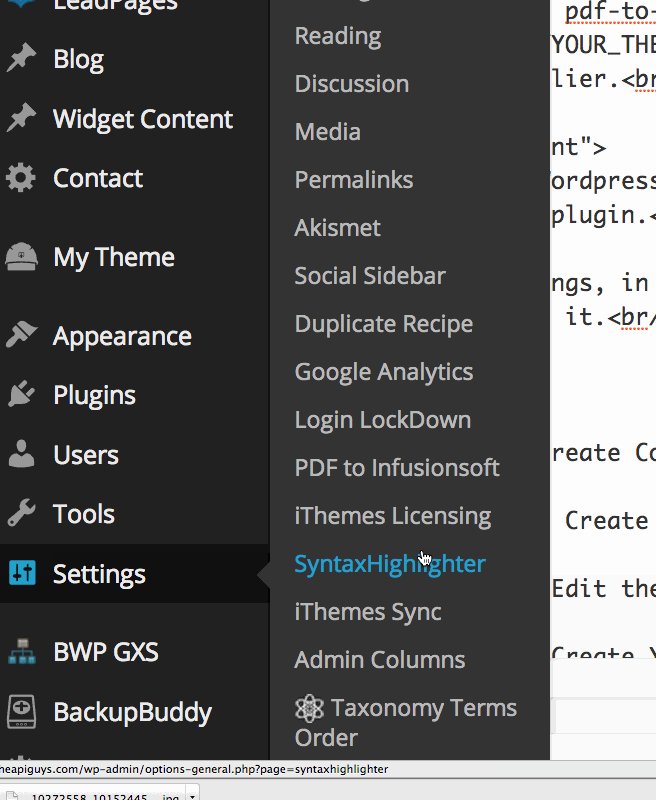
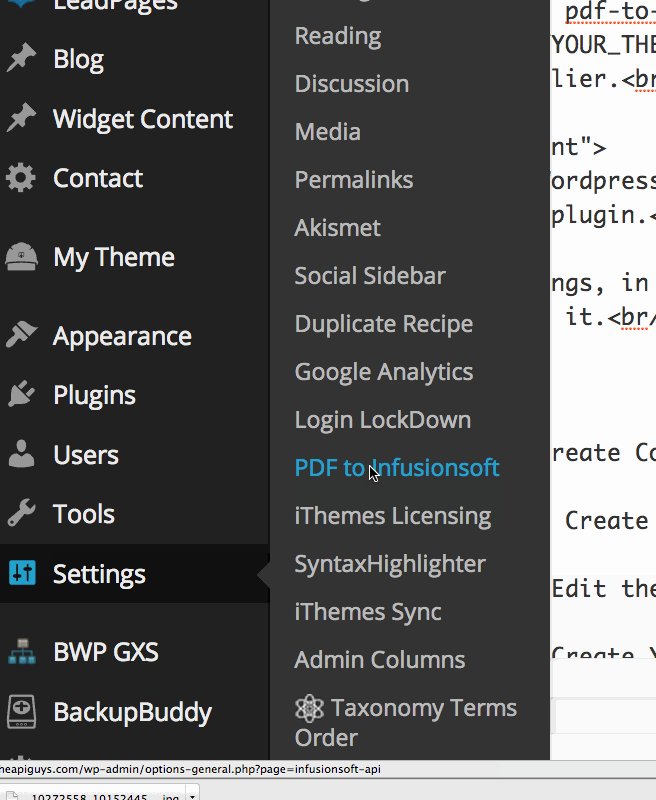
Log in to your WordPress site and go to Plugins. You should see the PDF to Infusionsoft plugin. Click the link to Activate the plugin. Now, go to Settings, in your WordPress admin, and you should see PDF to Infusionsoft appear in the list of settings. Choose it.
Add your app name and the path to the Infusionsoft SDK. This is the file(s) that connect to the Infusionsoft API. If you have not previously used the Infusionsoft API, you will have to set this up now, according to the instructions here.
Add the ID of any and all forms you want to send to Infusionsoft as PDFs.
Step Five – Create Your Infusionsoft Email Link
1) Create a new automation link that includes all merge fields needed for the contract
Go to Marketing -> Settings -> Automation Links -> Automation Link -> Create Link
Give the link a name.
Construct a link like this:
http://somedomain.com/contract-demo/?id=~Contact.Id~&company=~Contact.Company~&email=~Contact.Email~&first=~Contact.FirstName~&last=~Contact.LastName~
where the URL before the ? is the URL of the web site page where you added the Gravity Form contract in Step 2.5.
NOTE: Everything after the ? is known as a “query string” and it has a pattern of key=value separated by &’s. In this case, the key is the parameter name you put in the Gravity Form fields in Step 2.2.
The key must match the parameter you chose in Step 2.2 for the data from Infusionsoft to pass to the Gravity Form contract. The value (the part after the =, is a standard Infusionsoft merge field.
Include as many key value pairs as necessary to pass all needed information from Infusionsoft to Gravity Forms
Change “What do you want the customer to see when they click this link?” to the link you just constructed.
Add Link Text as necessary and Save.
Step Six – Test It Out
1) Send an email to yourself, from a contact record, containing your Contract Automation Link. Make sure your necessary merge fields have something in them.
2) Click the link from the email. It should:
- Take you to the page on your website that contains the Gravity Form contract
- Pre-populate any fields you displayed or URL parameters you included in the HTML
- Have a signature box at the bottom for you to sign and Submit
3) Submit the form. It should:
- Send an email to you (the admin) saying someone has filled out the form
- Send an email to you (the contact) that includes a PDF of the signed contract
- Put a copy of the PDF in the contact’s Infusionsoft filebox
Step Seven – Troubleshooting
If the email does not take you to the contract page on your website:
- Check that the page was created properly,
- that the Gravity Form was added to the page,
- and that the URL in the automation link starts with the URL for that page
If the form doesn’t pass the data you included in the query string:
- Remember anything you chose Hidden Field will be just that
- Make sure you checked “Allow Field To Be Populated Dynamically”
- Make sure the left side of each key value pair, in the query string, matches the parameter name in “Allow Field To Be Populated Dynamically” exactly, including capitalization
- Make sure the URL Parameters plugin is installed and activated and that any URL parameter short codes are configured properly
If the form doesn’t send notification emails:
- Confirm that the Notifications were set up in the Form Settings
- Confirm you are using the correct merge fields and/or sending to the correct email address
If the notification email does not contain the PDF:
- Confirm the PDF is being created properly by checking it under Forms -> Entries -> View PDF (on hover)
If the contact’s filebox does not contain the PDF:
- Confirm your API key has been set up in Infusionsoft,
- the iSDK and other necessary files are present on your server,
- the conn.cfg.php file has been configured properly
- and the PDF to Infusionsoft plugin is properly configured with the path to the iSDK and correct app name.
- You can also check the error log files on your server for clues.